Как я устанавливал Sape на блог версии WordPress 2.7.1
Судя по бесперебойному росту вопросов на форумах Sape и в комментариях блогов, связанных с установкой кода Sape на различные движки, вывод напрашивается один, что стандартный код Sape вовсе не идеален для всех.
Проблемы под вопросом «Как установить код Sape?», возникают по ряду многих причин: — это версия и вид движка блога, поверхностные знания структуры кода блога, в последствии вызывающие при установке — фатальные ошибки, плагины с багами и другие всевозможные особенности.
Решил потестить свою площадку, и поставить Sape на WordPress 2.7.1. Но на деле, в действительности оказалось не все так просто, как гласит инструкция самого сервиса, и нюансы всплывают в индивидуальном порядке у каждого блоггера.
Руки у меня вроде не кривые и первая попытка поставить Sape на блог WordPress 2.7.1, путем изменения кода с треском провалилась.
И не думайте говорить, что может права 777, не стояли на папку или кодировка UTF-8 была забыта, или не туда воткнул код, ничего подобного — все было учтено.
Здесь причиной может быть, как сама более новая версия WordPress, так, и используемый шаблон темы. Sape никак не хотела видеть свой код и ругалась благим матом.
Далее, в процессе установки пошли в ход, найденные плагины для установки Sape на блог, который поддерживает виджеты, а все современные темы в принципе этим свойством уже обладают.
Универсальный плагин установки кода — под названием A2P SAPELinks, на начальном этапе показал себя прекрасно. Был закачан на сервер в нужную папочку и активизирован, после чего настроен нужным образом с созданием виджета и добавлением в сайдбар блога.
Страницы блога были проиндексированы Sape и приобрели статус «ОК».
А вот дальше, этот долбанный виджет, никак не хотел появляться на блоге — ни с лева, ни с права. Естественно в исходном коде страницы не появился и код <check…>, в тех местах, где должны в будущем отображаться ссылки с Sape.
Вторым решением стал плагин IMoney, который тоже не оправдал надежд при установке Sape на WordPress 2.7.1, из-за такой же проблемы.
Так что, оба эти плагина в данном случае отправились в топку. Но это не значит, что с другими версиями WordPress — они не будут работать!
Как говориться «Бог любит троицу», и действительно единственное рабочее решение, было найдено в использовании плагина ISape, который позволил установить код, а также вставить виджет в сайдбар блога.
Установка Sape на WordPress 2.7.1 завершилась успехом и ссылки рекламодателей, после их одобрения, стали появляться на страницах блога.
Инструкция по установке и запуску в работу:
- Закачайте идентификационную папку, которую получите на сервисе Sape с оригинальным для каждого названием, в корневой каталог блога.
- После чего установите на папку права 777, файл внутри sape.php — не трогать.
- Скачать архив плагина ISape и разархивировать на компьютере.
- Закачать плагин в папку plugins блога.
- Зайти в админ-панель блога и активизировать плагин.
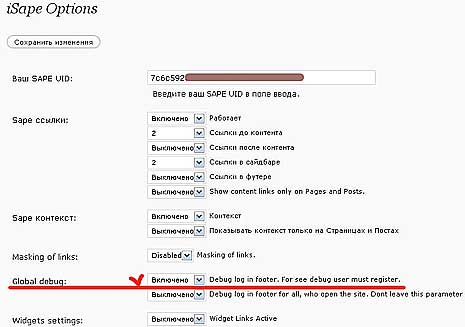
- Настройки сделать так, как показано на скриншоте ниже — не забудьте прописать идентификационный код папки в соответствующую строку (он у каждого свой).
- Сколько ссылок вы будете размещать — дело ваше, но желательно не более 5 и не более 2 ссылок в одном блоке.
- Будете ли вы устанавливать контекстные ссылки — дело тоже ваше.
- Зайдите в раздел виджеты, и добавьте новый появившийся виджет iSape Links в сайдбар блога, расположение выбирайте сами.
- Назвать виджет в настройках можно, как угодно, ну например «Ссылки по теме».
- А вот только потом, добавляйте блог в биржу Sape на индексацию.

Вот и все, процесс добавления кода Sape на блог, будет завершен. После всего проделанного, при заходе на любую страницу, в меню блога должен появиться дополнительный раздел «Ссылки по теме».
Ссылки Sape появятся на блоге только тогда, когда будут куплены оптимизаторами, и находиться в статусе «ОК». Желаю удачной работы на бирже!

1 Комментарий
Октябрь 11th, 2015
Спасибо, все настроил. работает! Ссылки выводятся нормально, денежка капает-)
Добавить комментарий