Как установить контекстную рекламу на свой блог
Прежде чем выложить пост о том как установить код контекстной рекламы в страницы блога без исправления его кода, было использовано несколько плагинов для этой цели. Большинство из плагинов были в той или иной степени не доработаны и в основном применимы для контекстной рекламы от Google AdSense.
В моем случае в блог на WordPress хотелось вставить рекламу Бегуна, при этом не лезть в дебри кода, а автоматически вставлять рекламу, пользуясь настройками плагина. Предпочтение было отдано плагину
Данный плагин прост в управлении, поэтому любой без труда разберется в его функциональности. Позволяет вставлять и выводить блоки контекстной рекламы в верхней части каждого поста, в самом тексте поста блога и в конце поста.

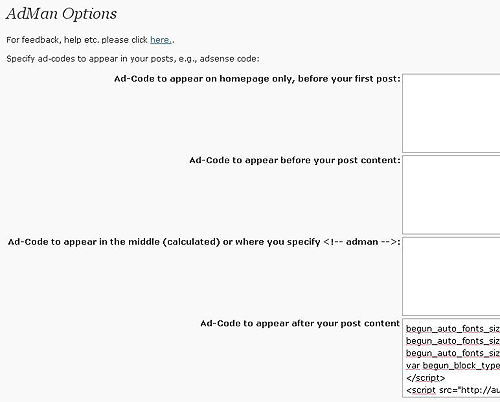
В настройках плагин не переведен на русский язык, поэтому напишу некоторые пояснения:
Ad-Code to appear on homepage only, before your first post — вставляет код рекламы в верхней части перед первым постом на главной странице блога
Ad-Code to appear before your post content — добавляет рекламу перед каждым постом в блоге
Ad-Code to appear in the middle (calculated) or where you specify <!— adman —> — установит блок контекстной рекламы туда, где добавите в посте код <!— adman —>, то есть в самом тексте
Ad-Code to appear after your post content — вставит рекламу в конце каждого поста, например как у меня на блоге о SEO
Установка плагина как всегда выполняется стандартно. Плагин закачивается в папку plugins вашего WordPress блога, после чего активизируется из панели администратора. Остается лишь быть зарегистрированным в сервисе контекстной рекламы: Бегун, Яндекс Директ или Google AdSense, получить код рекламы и установить себе на блог.

Добавить комментарий